15 03 2017
Como utilizar o Report Viewer no Visual Studio 2017?
Você está tentando utilizar o Report Viewer no Visual Studio 2017 e não está conseguindo? Já ativou o SQL Server Data Tools na instalação do Visual Studio e mesmo assim nada do Report Viewer aparecer? E agora, será que a Microsoft realmente descontinuou o Report Viewer?
Não se assuste, felizmente o Report Viewer ainda não foi descontinuado. O que acontece é que a Microsoft está mudando o modelo de distribuição do Report Viewer a partir do Visual Studio 2017. Eu até já falei sobre isso nesse outro artigo. A novidade é que a experiência de design de relatórios para o Visual Studio 2017 ficou pronta. Vamos ver como ficou o resultado?

Versão em vídeo
Esse assunto está quentíssimo, então eu resolvi gravar também esse tutorial em formato vídeo, que você confere abaixo:
O novo modelo de distribuição do Report Viewer
Mais uma vez a Microsoft alterou o modelo de distribuição do Report Viewer com o Visual Studio. Até o Visual Studio 2013 ele era instalado junto com a instalação típica do Visual Studio. Depois, a partir do Visual Studio 2015, nós precisávamos habilitar o SQL Server Data Tools na hora da instalação. Agora, com o Visual Studio 2017, ele foi totalmente removido da instalação do Visual Studio.
Eu já expliquei em detalhes o novo modelo de distribuição do Report Viewer no Visual Studio 2017 e os motivos da Microsoft ter feito essa alteração nesse outro artigo, mas, resumindo mais uma vez: a experiência de design dos relatórios será ativada através de uma extensão do Visual Studio (essa é a novidade do artigo de hoje) e o controle em si será distribuído através do NuGet.
Desenhando relatórios do Report Viewer no Visual Studio 2017
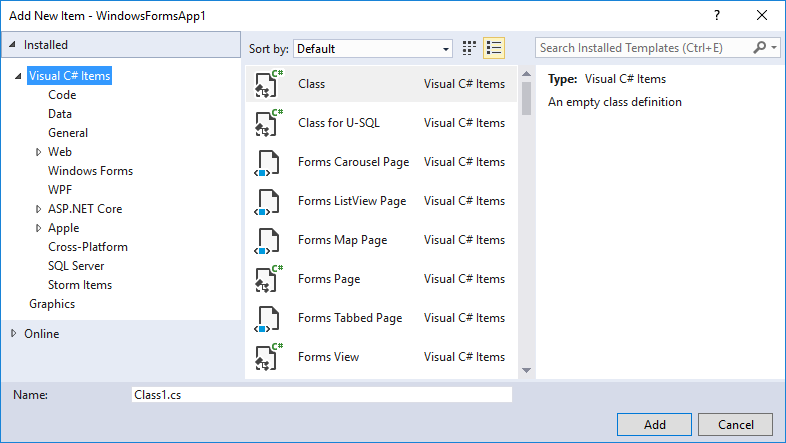
A grande novidade do artigo de hoje é que a extensão utilizada para ativarmos a experiência de design de relatórios do Report Viewer no Visual Studio 2017 ficou pronta. Com o Visual Studio 2017 instalado, se tentarmos adicionar um novo item dentro de um projeto, nós não encontraremos a categoria “Report” e tampouco encontraremos o item correspondente ao Report Viewer se fizermos uma pesquisa nos templates instalados:

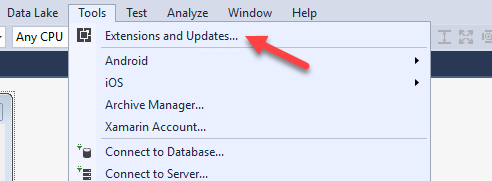
E como é que podemos instalar a extensão que adiciona o Report Viewer? Simples! Uma opção é baixa-la diretamente no Visual Studio Marketplace, procurando pelo nome “Microsoft Rdlc Report Designer for Visual Studio“. A outra opção é abrirmos a janela de “Extensions and Updates” no Visual Studio:

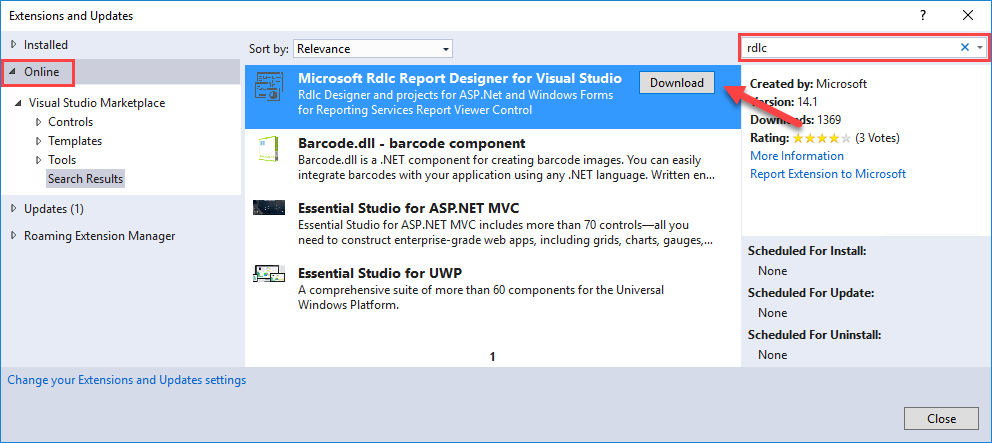
Aí clicamos na categoria “Online“, procuramos por “rdlc” e instalamos o item “Microsoft Rdlc Report Designer for Visual Studio“:

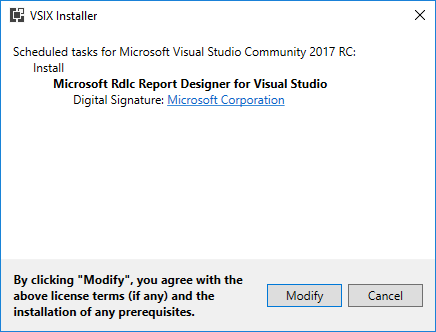
Independente da opção que você escolher, a instalação será agendada para ser executada uma vez que todas as instâncias do Visual Studio sejam fechadas. Ao fechar todas as instâncias, essa janela será exibida:

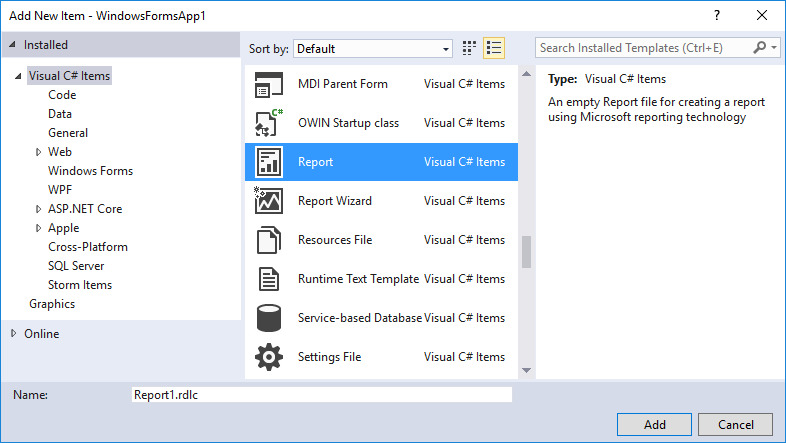
A única coisa que temos que fazer nesse ponto é clicar em “Modify” e seguir as instruções do instalador. Uma vez concluída a instalação, se abrirmos o nosso projeto novamente e tentarmos adicionar um novo item, nós encontraremos os itens “Report” e “Report Wizard” dentro da categoria “Visual C# Items” (ou “Visual Basic Items“):

Nota: uma coisa que eu não gostei é que esses itens não foram organizados dentro de uma categoria separada. No Visual Studio 2015 eles eram separados na categoria “Reporting”. Mas, essa é somente a primeira versão. Quem sabe a Microsoft não melhora isso mais para frente.
Se você adicionar um novo item do tipo “Report” no seu projeto, você conseguirá desenhar os seus relatórios normalmente, da mesma forma que você conseguia fazer com o Visual Studio 2015. Aparentemente, o designer continua idêntico ao designer do Visual Studio 2015 (pelo menos essa foi a minha primeira impressão).
Controle do Report Viewer em projetos Windows Forms
No Visual Studio 2015, se quiséssemos adicionar o controle do Report Viewer nos nossos projetos, bastava arrastarmos o controle da caixa de ferramentas para dentro do formulário e pronto, missão cumprida! Porém, a partir do Visual Studio 2017, você não conseguirá encontrar o controle do Report Viewer na caixa de ferramentas. Isso acontece porque ele será distribuído via NuGet.
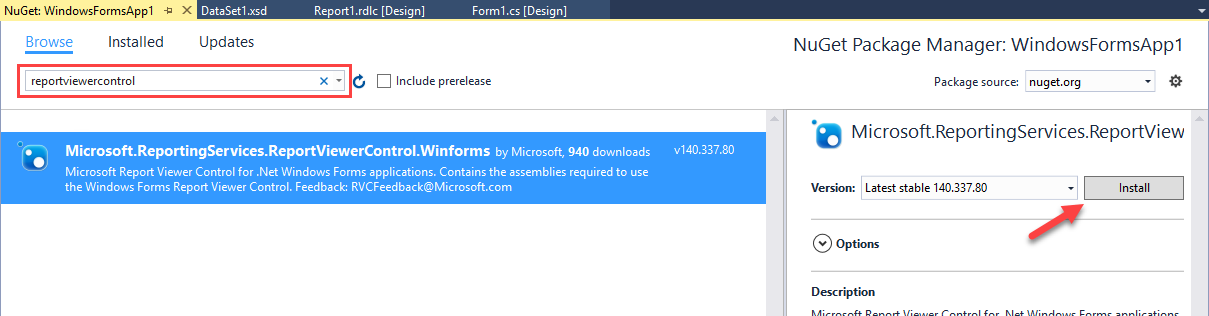
Dito isso, a primeira coisa que temos que fazer é adicionarmos a referência no nosso projeto. Para isso, abrimos a tela do NuGet, procuramos por “reportviewercontrol” e instalamos o item correspondente:

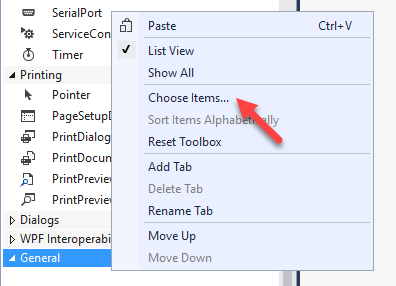
Em seguida, nós podemos adicionar um novo item na caixa de ferramentas apontando para a dll do Report Viewer que acabou de ser baixada. Fazemos isso clicando com o botão direito na área vazia da caixa de ferramentas e escolhendo a opção “Choose Items“:

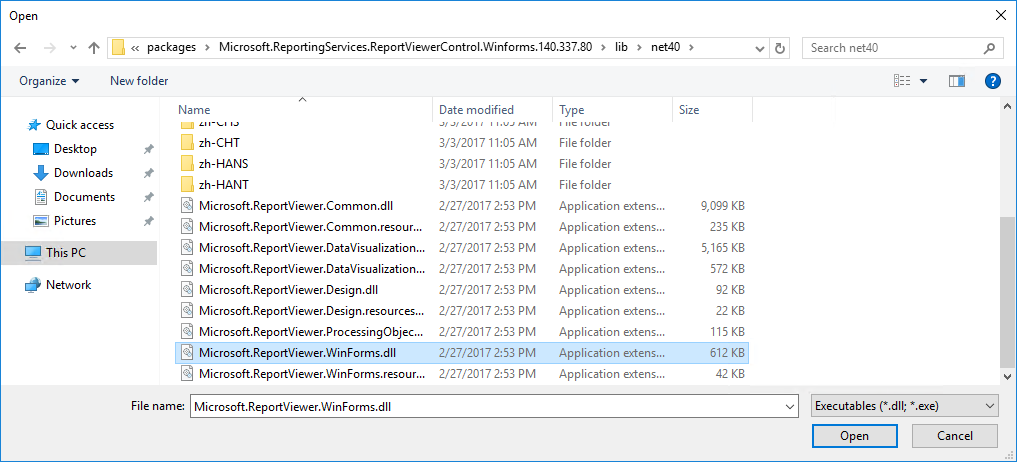
Na janela “Choose Toolbox Items“, clicamos no botão “Browse“, navegamos até a pasta “packages” onde o Report Viewer foi baixado no nosso projeto e escolhemos o arquivo “Microsoft.ReportViewer.WinForms.dll“:

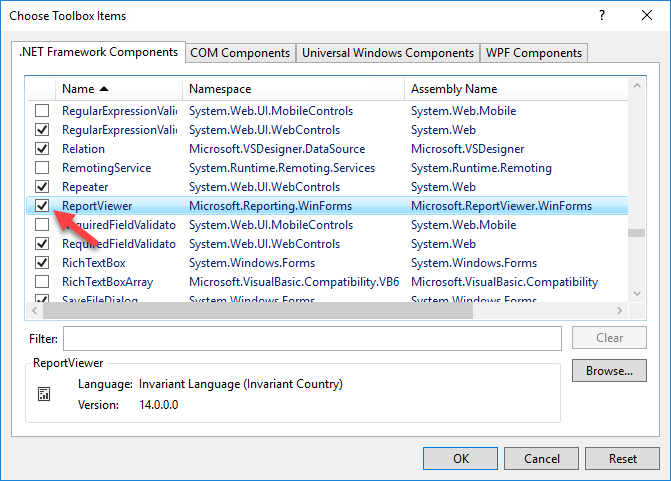
Feito isso, basta ativarmos o item “ReportViewer” e clicarmos em “OK” para que o controle do Report Viewer seja adicionado na nossa caixa de ferramentas.

A partir daqui a experiência continua como no Visual Studio 2015: basta arrastarmos o controle para dentro do nosso formulário e customizá-lo conforme precisarmos.
E no Web Forms?
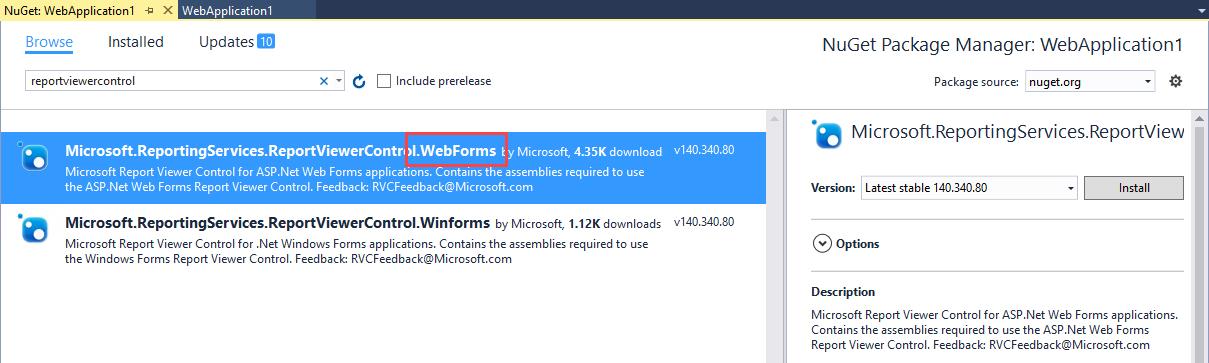
O esquema para utilizarmos o novo controle do Report Viewer no Web Forms segue a mesma linha do Windows Forms. Precisamos adicionar o pacote do NuGet, só que dessa vez temos que prestar atenção para adicionarmos o pacote correto, referente do Web Forms:

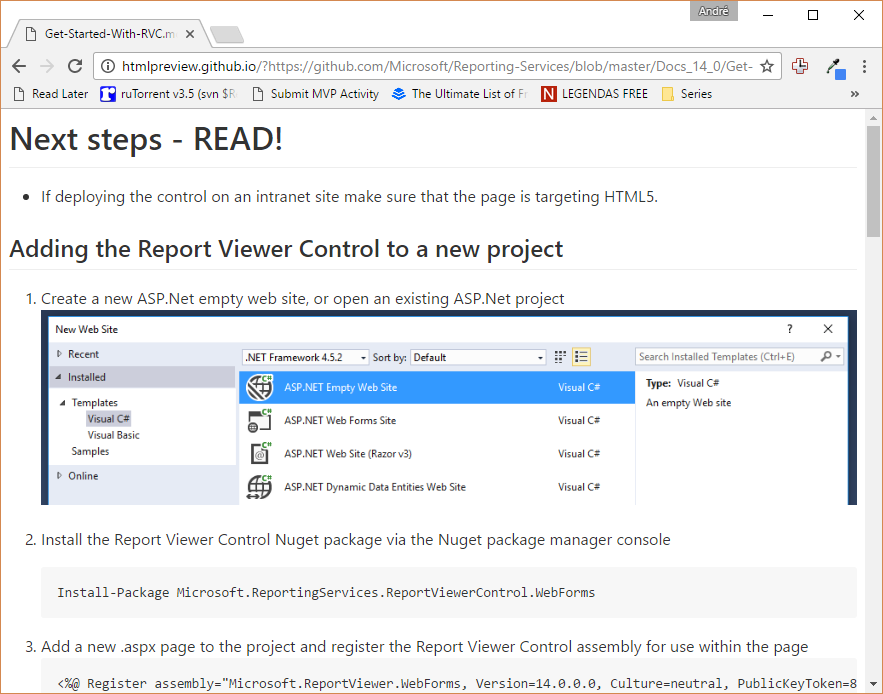
Uma vez adicionada a referência, uma página web será aberta com um pequeno tutorial mostrando como adicionar o controle do Report Viewer no seu web form:

Você consegue acessar essa página diretamente no GitHub do Reporting Services, através deste link.
Em resumo, primeiramente você precisa adicionar uma referência à dll do Report Viewer no cabeçalho do seu web form:
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=14.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
Em seguida, fazemos exatamente como estamos acostumados com a versão anterior do Report Viewer. Ou seja, adicionamos um ScriptManager e um controle do Report Viewer logo em seguida:
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" SizeToReportContent="True" />
</div>
Por fim, no code-behind do web form, nós carregamos o relatório:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ReportViewer1.LocalReport.ReportPath = Server.MapPath("~/Report1.rdlc");
ReportViewer1.LocalReport.Refresh();
}
}
O destaque aqui fica para o novo controle desenvolvido pelo time do Reporting Services, escrito totalmente em HTML5:

E no MVC?
Não existe suporte nativo ao Report Viewer no MVC. Dito isso, uma opção que nós temos para contornar essa limitação é adicionarmos um web form no nosso projeto MVC e trabalharmos como se estivéssemos em um projeto Web Forms puro.
Obviamente essa opção não é das melhores, uma vez que perdemos toda a separação de camadas que temos no MVC, com models, views e controllers. Foi pensando nisso que algumas pessoas já desenvolveram bibliotecas que implementam uma certa gambiarra por trás dos panos que possibilita a utilização do Report Viewer no estilo de desenvolvimento do MVC.
A biblioteca que eu costumo utilizar para exibir relatórios do Report Viewer no MVC é a “ReportViewer for MVC“. Se você se interessar por esse assunto, eu já expliquei como utilizá-la neste outro artigo. O problema é que essa biblioteca não tem sido mais atualizada e, por consequência, muito provavelmente não será atualizada para a versão mais nova do Report Viewer.
O meu plano é copiar essa biblioteca para o GitHub e atualizá-la para que ela aponte para essa versão mais nova do Report Viewer. Com isso eu vou conseguir também corrigir uns bugs dessa biblioteca relacionados ao carregamento de sub-relatórios (que você pode encontrar mais informações aqui).
Assim que eu conseguir fazer isso, eu volto aqui e edito esse post com mais informações.
E no .NET Core?
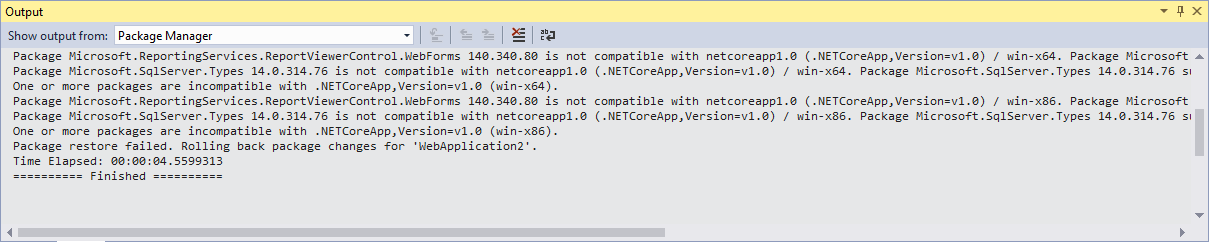
Até o momento, a Microsoft ainda não se pronunciou sobre uma possível implementação do Report Viewer que seja compatível com o .NET Core. Se você tentar adicionar a referência do Report Viewer via NuGet em um projeto .NET Core, você receberá um erro:

Porém, temos várias pessoas da comunidade discutindo sobre esse assunto nessa issue no GitHub do ASP.NET. Vale a pena acompanhar essa issue para ficar por dentro das novidades.
Concluindo
Com o lançamento de cada edição nova do Visual Studio surge aquela dúvida cruel para desenvolvedores de relatórios: será que a Microsoft descontinuou o Report Viewer? Para a nossa sorte, esse dia ainda não chegou.
Apesar do susto que tivemos com o Report Viewer não aparecendo no Visual Studio 2017 ao tentarmos adicioná-lo seguindo os mesmos passos do Visual Studio 2015, não precisamos ficar preocupados. O que aconteceu é que a Microsoft mudou completamente o modelo de distribuição do Report Viewer a partir do Visual Studio 2017, disponibilizando a experiência de design por meio de uma extensão e o controle através do NuGet.
No artigo de hoje você aprendeu todos os passos necessários para desenhar relatórios do Report Viewer no Visual Studio 2017, bem como a utilização do seu novo controle em projetos Windows Forms e Web Forms, além de uma visão da utilização no ASP.NET MVC e .NET Core.
Agora é seguir essas instruções e continuar desenvolvendo os nossos relatórios para satisfazer os nossos clientes. Aproveita e dá uma olhada na categoria do Report Viewer aqui do site para encontrar diversos outros tutoriais sobre essa ferramenta!
Por fim, convido você a inscrever-se na minha newsletter. Ao fazer isso, você receberá um e-mail toda semana sobre o artigo publicado e ficará sabendo também em primeira mão sobre o artigo da próxima semana, além de receber dicas “bônus” que eu só compartilho por e-mail. Inscreva-se utilizando o formulário logo abaixo.
Até a próxima!
André Lima
Acessando a webcam no .NET com a biblioteca AForge Salvando arquivos no banco de dados com C# e ADO.NET
Muito bacana André,
Legal que agora você vem demonstrando para os seus assinantes outras alternativas, seja desktop,web/WebForms/Mvc/.core.
Abraço Lucas !
Valeu Lucas!
Pois é.. Estou tentando variar um pouco.. Nos próximos meses quero começar algo com Xamarin também..
Abraço!
André Lima
Olá André excelente artigo e muito bacana!
Na versão 2015 eu disponibilizava apenas 4 ou 5 arquivos para rodar o Report Viewer na máquina do cliente. Com essa nova versão aparece um monte de pastas e também diversos arquivos. Tenho de fornecer todas as Dll’s que aparecem na pasta BIN do projeto?
Obrigado mais uma vez pelos excelentes artigos publicados.
Olá Frederico, muito obrigado pelo comentário!
Então.. Os arquivos que vêm a mais são os com extensão “.resources.dll”, que a princício você não precisa distribuir com a aplicação (eu ainda não testei para te dizer com certeza, mas acredito que não precise).. Os outros arquivos continuam os mesmos:
– Microsoft.ReportViewer.WinForms
– Microsoft.ReportViewer.Common
– Microsoft.ReportViewer.DataVisualization
– Microsoft.ReportViewer.ProcessingObjectModel
Além desses, tem o Microsoft.ReportViewer.Design, que em teoria você não precisa no computador do cliente.. E as pastas você só precisa distribuir se quiser traduzir o controle para um idioma específico (aí você definitivamente vai precisar dos arquivos “.resources” também, além da pasta correspondente ao idioma que você quer suportar)..
Ou seja, quanto à distribuição, tudo continua teoricamente como na versão 2015.. Assim que eu fizer os primeiros testes de deployment aqui eu volto aqui para avisar.. Se você conseguir testar antes, avisa aqui também, por favor..
Abraço!
André Lima
Olá André mais uma vez muito obrigado pela atenção dispensada.
Ontem mesmo fiz um teste e não mudou nada em relação a versão 2015. Os arquivos continuam sendo os mesmos. Como você mesmo disse, eu fiz um teste copiando os arquivos com a extensão “.resources.dll” e a tradução muda conforme o idioma que selecionamos.
Como sempre um excelente artigo. Meus parabéns!
Olá Frederico!
Sensacional! Muito obrigado por ter testado e reportado aqui os resultados.. Bom saber que o processo de deployment não mudou com relação à versão anterior.. :)
Abraço!
André Lima
Andre,
Cuando instalo vía Nuget el “ReportViewer” automaticamente en REFERENCE crea una referencia hacia DLL “Microsoft.SqlServer.Types.dll”
¿Es necesario dejar esta referencia o se puede omitir?
En mi caso los reportes que estoy creando utilizan como fuente de datos un SQL Server 2016.
Gracias por aclarar que NO es necesario la REFERENCIA hacia la DLL “Microsoft.ReportViewer.Design.dll”, ahora que quite esta referencia de mi proyecto, ya son menos las DLL’s que se incluyen al momento de compilar.
¿Para futuras ocasiones, prefieres que te escriba en ESPAÑOL o en INGLES?
Atentamente,
Rodolfo Reyes
Olá Rodolfo!
O Microsoft.SqlServer.Types é necessário para o mecanismo interno do Report Viewer, principalmente por causa do suporte ao componente de mapas.. Essa dll contém as classes base utilizadas na manipulação de dados geográficos.. Apesar do nome conter “SqlServer”, isso não quer dizer que a aplicação só vá funcionar com o SQL Server.. É só algo que o Report Viewer precisa internamente mesmo..
Dito isso, não remova essa dll, senão o componente não funcionará corretamente em algumas situações..
E quanto ao idioma, pode mandar em espanhol mesmo.. Dá para entender tranquilamente.. E se você preferir que eu respoda em inglês, é só avisar..
Abraço!
André Lima
[…] mudou todo o esquema de distribuição do Report Viewer. Eu publiquei um artigo / vídeo mostrando como ativar o Report Viewer no Visual Studio 2017. Clique no link para conferir o artigo. E aqui vai o […]
Andre Parabéns pelo Artigo, eu conseguir instalar normalmente, fazer o relatório de teste. Agora no momento de colocar o componente na barra (choose items) meu visual studio 2017 apresentou problemas. E todo tempo para de funcionar dando um bug e reiniciando não permitindo eu adicionar o report viewer na barra de ferramentas. MEU PREJETO É WEBFORMS.
Olá Claudionor, obrigado pelo comentário!
Que estranho hein.. Você está utilizando a versão final do Visual Studio 2017 (e não a RC), certo? Não tem nenhum update pendente para ser instalado no seu Visual Studio? Você instalou a versão WebForms no Report Viewer no seu projeto, correto? O projeto era um projeto em branco ou um projeto antigo seu? Caso seja um projeto antigo, você já estava utilizando uma versão anterior do Report Viewer nesse projeto?
Abraço!
André Lima
Andre obrigado pelo retorno ! atualizei o VS 2017 e funcionou !
Olá Claudionor! Maravilha, hein.. Que bom que acabou dando certo.. :)
Qualquer coisa é só entrar em contato novamente..
Abraço!
André Lima
André, boa noite.
Parabéns e obrigado pelo Artigo, nos ajuda muito.
Pergunta, eu utilizo meus projetos de Report como Server, ou seja, todos em RDL. Quando abro o projeto está aparecendo com incompatível.
Pergunta, é somente para RDLC ou server para RDL? Saberia o que está acontecendo?
Obrigado, abraços
Alex
Olá Alexander!
Teoricamente deveria funcionar com relatórios server side do Reporting Services também.. Seu projeto é desktop ou web? Você poderia mandar um screenshot mostrando mais detalhes sobre o erro? Se quiser mandar no meu e-mail, fique à vontade: contato [arroba] andrealveslima [ponto] com [ponto] br
Abraço!
André Lima
Olá André,
Realmente essa opção é só para Rdlc. Pesquisando um pouco descobri que temos outra opção no “Extensions and Updates”, digitando “Microsoft Report Projects for Visual Studio”… nessa consegui utilizar meus projetos com Rdl.
Fica a Dica, muito obrigado pela ajuda.
Sua iniciativa do Blog é Fantástica, nos ajuda muito.
Abração
Alexander
Olá Alexander!
Que bom que você conseguiu encontrar a extensão correta para o Reporting Services.. Não sabia que eram extensões diferentes.. Valeu pela dica e muito obrigado por acompanhar as publicações.. :)
Um forte abraço!
André Lima
https://blogs.msdn.microsoft.com/analysisservices/2017/03/09/introducing-sql-server-data-tools-for-analysis-and-reporting-services-for-visual-studio-2017/
Olá William!
Muito obrigado por compartilhar esse link para as ferramentas de design do Analysis Services e Reporting Services.. Para quem trabalha com relatórios server side, essa é a extensão que deve ser instalada.. Não sabia que a Microsoft tinha separado as ferramentas de relatórios server side das de relatórios locais.. Valeu pela dica..
Abraço!
André Lima
Bom dia André. Como eu coloco um código de barra nativo no Report Viewer? Não achei nenhum ferramente nativa como um textbox por exemplo.
Obrigado, abraços.
Olá André!
Para ser bem sincero com você, eu pessoalmente nunca precisei adicionar códigos de barra nos meus relatórios do Report Viewer.. Esse é um tema que está aqui na minha lista para escrever um artigo ou gravar um vídeo.. Os links que eu achei quando estava pesquisando sobre isso me indicaram três alternativas para resolver essa situação:
1) Utilizar uma fonte que gere os códigos de barra
2) Adicionar um campo byte[] na fonte de dados e alimentá-lo com uma representação em imagem do código de barras antes de exibir o relatório
3) Trabalhar com código customizado no relatório, que fará a geração do código de barras
Quando precisei fazer isso no Crystal Reports, eu utilizei uma fonte de código de barras e funcionou de boa (procure por uma fonte gratuita no Google que com certeza você vai encontrar – por exemplo, tem esta aqui)..
Se você conseguir implementar alguma dessas alternativas, volta aqui e avisa a gente, OK?
Abraço!
André Lima
This was the only resource I found on Google about it. Thank you!
(I’m italian so spanish is fine:) )
Hi Antonio! Thank you for your comment! I’m glad I could help.. :)
Regards,
André Lima
Gracias!!! genial tu aporte, completo me ayudo bastante.
Muito obrigado, Thony! Fico feliz por ter conseguido ajudar.. :)
Abraço!
André Lima
André boa tarde gostaria de saber como faço pra que o cabeçalho seja impresso apenas na primeira pagina e o rodapé na ultima.
Olá Fagner!
Infelizmente não existe uma propriedade “Hidden” para o cabeçalho e rodapé das páginas do Report Viewer.. O jeito de fazer isso que você está querendo seria colocar todo o conteúdo do cabeçalho e do rodapé em um Rectangle e aí você configura a propriedade Hidden do Rectangle para esconder o cabeçalho caso não esteja na primeira página.. A expressão para o Rectangle do cabeçalho seria algo como:
E para o rodapé seria ao contrário (esconde quando PageNumber <> 1)..
Entendeu a ideia?
Abraço!
André Lima
: Oi, Estou com um erro NO REPORT VIEWER quando levo o sistema para rodar no computador do cliente.
Fiz o sistema usando o windows 10 e o Visual Studio Community 2017. Meu cliente usa o Window 7 2009 e o erro que está me dando é na hora de visualizar os relatórios… veja abaixo:
“ocorreu um erro durante o processamento de relatórios local.
The definition of the report ” is invalid”
An unexprected erro occurrend in Report Processing
Não foi possivel carregar arquivo ou assembly ‘Microsoft.SqlServe.Types, Version=12.0.0.0. Culture=neutral,PublicKey Token=89845dcd9090cc91’ou uma de suas dependencias.
O sistema não póde encontrar o arquivo especificado.”
Poderia me ajudar?? Já finalizei o programa mais ficou com esse erro….
Agradeço e fico no aguardo do seu retorno.
Abraços
Eron
Olá Eron!
Você precisa distribuir o Report Viewer no computador do seu cliente.. Para isso, você tem algumas opções.. Uma delas é instalar o redistributable do Report Viewer.. Ou você copia somente as dlls do Report Viewer junto com a sua aplicação..
Eu mostrei todas as opções de distribuição de aplicações que utilizam o Report Viewer neste artigo, veja só:
Como distribuir aplicações com o Report Viewer?
Abraço!
André Lima
Oi, Muito obrigado pela sua atenção, não estava conseguindo resolver esse problema.
Abraços.
Sucesso ao seu canal.
Beleza, Eron! Fico feliz por ter conseguido ajudar.. Qualquer outro problema, é só entrar em contato..
Abraço!
André Lima
Oi André,
Migrei recentemente para o Visual Studio 2017, mas tenho um problema com os reports que desenvolvi em Visual Studio 2010.
Os antigos reports têm:
“http://schemas.microsoft.com/sqlserver/reporting/2008/01/reportdefinition”
e os novos têm
“http://schemas.microsoft.com/sqlserver/reporting/2016/01/reportdefinition”
Há algum jeito de resolver esta situação sem ter que alterar todos os reports?
Obrigado.
Olá Nuno, obrigado pelo comentário!
Teoricamente, os relatórios antigos deveriam rodar sem problema no controle novo, mesmo tendo o schema da versão 2008.. Você tentou rodar e recebeu um erro? Se sim, qual foi o erro? Poderia me mandar um exemplo de relatório desenvolvido no VS 2010 para eu dar uma olhada? Meu e-mail é o contato [arroba] andrealveslima [ponto] com [ponto] br
Abraço!
André Lima
“ocorreu um erro durante o processamento de relatórios local.
The definition of the report ” is invalid”
An unexprected erro occurrend in Report Processing
Não foi possivel carregar arquivo ou assembly ‘Microsoft.SqlServe.Types, Version=14.0.0.0. Culture=neutral,PublicKey Token=89845dcd9090cc91’ou uma de suas dependencias.
O sistema não póde encontrar o arquivo especificado.”
OBS: na mina maquina uso win 10 e visual studio comunity 2017 segue todos os passos descritos no seu vídeo dai quando vai para parte de instalação estava dando um erro na versão do Framework da qual mudei para a versão 4.6 conseguindo instalar então.
já fiz também os passos descritos no seu outro tutorial abaixo e nada.
Como distribuir aplicações com o Report Viewer
me ajude pfv!
Olá Gemisson!
Esse erro acontece quando a versão do Report Viewer não bate com a que foi utilizada na hora de desenvolver os relatórios.. Como você está utilizando o VS 2017, você precisa obrigatoriamente utilizar os componentes que são distribuídos via NuGet (como expliquei no artigo / vídeo).. Tente remover todas as referências relacionadas com o Report Viewer (inclusive o Microsoft.SqlServer.Types) e instale de novo o pacote pelo NuGet para ver se funciona..
Abraço!
André Lima
Obrigado pela dica, Irei testar.
Seus posts são uma ferramenta excepcional para nossos aperfeiçoamentos, obrigado!
Olá Gemisson! Muito obrigado, fico feliz por conseguir ajudar com as publicações.. Qualquer coisa é só entrar em contato novamente..
Abraço!
André Lima
Passo a passo perfeitos!
Deu certo no meu, também.
Agradecido.
Airton Barros
Olá Airton, muito obrigado pelo comentário! Que bom que deu certo no seu ambiente a instalação também.. :)
Abraço!
André Lima
Olá!
Fiz todo o passo a passo, mas acredito que estou com algum problema, não encontro o dll do reportviwer, qual seria outra forma de gerar relatórios dentro do visual studio 2017? (se por acaso o report viewer for descontinuado)…
Valew!
Olá Vanderley!
Como assim não encontra a dll do Report Viewer? Você poderia ser mais específico? Em qual passo exatamente você não conseguiu encontrar? Você seguiu o vídeo e exatamente em qual minuto você notou alguma diferença no seu ambiente?
Com o Report Viewer essa é a única maneira de desenvolver relatórios no Visual Studio 2017.. O Crystal Reports também é gratuito, mas ainda não implementou suporte à versão 2017..
Abraço!
André Lima
Eu instalei o “Microsoft Rdlc Report Designer for Visual Studio“ mas mesmo assim não aparece quando tento add novo item.
os itens “Visual C# Items” (ou “Visual Basic Items“)não aparecem no meu visual studio 2017 enterprise.
Qual a solução?
Olá Ricardo!
Você viu exatamente os passos que eu segui para chegar na tela de adição de itens no projeto? Você tem que estar com um projeto Desktop (Windows Forms / WPF) ou web (ASP.NET full), aí você clica com o botão direito no projeto, seleciona Add New Item e o item do Report Viewer deve aparecer..
Se mesmo assim não estiver funcionando, me fala qual é o tipo do seu projeto e manda um Screenshot da tela em que o Report Viewer não está aparecendo..
Abraço!
André Lima
Olá, fiz exatamente como você fez e não apareceu… Estou num projeto WPF, porem estou usando o VS2017Preview será que tem algum problema com o Preview?
Olá David!
Inicialmente o Report Viewer funcionava no Visual Studio 2017 Preview, porém, as novas versões só funcionam nas versões finais do Visual Studio.. Existe algum motivo para você não ter atualizado para as versões finais do Visual Studio 2017? Por que você ainda está utilizando o Preview?
Um outro detalhe é que caso o seu Visual Studio esteja em outro idioma, o item não se chamará “Report”, mas sim a versão traduzida (“Relatório” se você estiver com a versão em português, por exemplo)..
Abraço!
André Lima
Olá, iniciei um novo projeto do zero e o Report aparaceu… Estou usando do VS2017 Preview porque estou utilizando o Xamarin Live Player para trabalhar com iOS, oque ajuda muito, porque nem sempre estou com um MAC disponivel…
Desculpa a demora para responder :D
Sem problema, David! Que bom que você conseguiu resolver o problema do report no final das contas.. :)
Qualquer coisa é só entrar em contato novamente..
Abraço!
André Lima
Olá André,
Sou um grande admirador de seus trabalhos, parabéns por compartilhar o seu conhecimento.
Recentemente troquei de versão do VS 2015 para 2017, porem não estou conseguindo abrir o ReportViewer na máquina do cliente, aparece uma mensagem de erro onde não foi possível carregar o arquivo ou assembly, na versão 2015 eu instalei o Microsoft Report Viewer 2015 Runtime no computador do cliente, porem nesta nova versão não encontrei, existe outra maneira de abrir os relatório no cliente sem ter que registrar as Dlls?
Abraço
Olá Juliano, muito obrigado pelo comentário!
Desculpe a demora em responder a sua mensagem.. É que estou de férias e só consegui tirar um tempinho para responder as coisas atrasadas agora..
Enfim, na versão mais nova não existe mais Runtime separada para instalar.. Você precisa distribuir as dlls do Report Viewer (as mesmas que foram referenciadas através do pacote do NuGet que você adicionou no seu projeto) junto com a aplicação.. É a segunda alternativa que eu expliquei neste artigo sobre distribuição de aplicações com o Report Viewer:
Como distribuir aplicações com o Report Viewer?
Só que ao invés de utilizar as dlls da versão antiga, você precisa utilizar as dlls da versão nova (elas estarão todas na pasta bin/debug do seu projeto)..
Abraço!
André Lima
Excelente! Me deu uma dor de cabeça imensa ao tentar rodar um relatório modificado em meu projeto recém migrado do vs2015 pro vs2017 e nada mais funcionava… Esse post salvou meu dia!
Obrigado
Olá Ueslei, muito obrigado pelo comentário! Fico feliz por ter conseguido ajudar.. :)
Abraço!
André Lima
Boa tarde, eu miguei para essa versão na realidade pois tinha visto que nesse teria a opção de JUSTIFICAR a textbox.. porem mesmo nessa versao o botao de justificar esta desabilitado, sabe por que?
Olá Rodrigo!
Infelizmente a última versão também não tem suporte a justificar texto.. Tem um outro leitor do meu site que disse que conseguiu implementar justificação de texto no Report Viewer.. Estou esperando ele me mandar o código, assim que eu receber eu passo mais detalhes aqui pra você também..
Abraço!
André Lima
Olá André!
Também aguardo (e muitos outros) essa solução do Texto Justificado.
Abraço.
Olá William, obrigado pelo comentário!
Infelizmente ainda estou aguardando o envio do código do outro leitor do meu site.. Acabei de mandar um e-mail cobrando ele novamente.. Assim que ele me enviar, escreverei um artigo sobre o tema o mais rápido possível..
Abraço!
André Lima
Olá André, estou utlizando o Visual Studio 2017, para desenvolvimento de uma aplicação Windows Forms em c#. Ao arrastar o ReporViewer da Caixa de Ferramentas para meu Form, ele aparece embaixo do form e não dentro,consegue me ajudar em relação a isso?
Aguardo respostas….
Olá Luan!
A primeira coisa que você precisa se assegurar é que você está trabalhando com a última versão tanto do Visual Studio 2017 quanto da extensão do Report Viewer.. Você instalou os últimos updates do Visual Studio 2017? Deu uma olhada na janela de updates do Visual Studio para ver se não tem nenhum update da extensão do Report Viewer?
Uma vez que você tenha se assegurado disso, você precisa ter certeza que você está adicionando o controle correto na caixa de ferramentas.. Tem que ser o controle do Windows Forms vindo do pacote do NuGet que foi baixado pelo seu projeto.. É dessa pasta mesmo que você está escolhendo o local do componente?
Abraço!
André Lima
Olá, tudo bem? Ótimo Post! Estou utilizando o Visual Studio 2017 para emissão de cupons, e notei que há diferença na mesma fonte quando impresso no Windows 10 vs Windows 7. Tentei copiar as fontes do 10 pro 7 e instala-las, mas não resolveu. Há algo que possa ser feito? Obrigado.
Olá Guilherme!
Estranho hein.. Qual fonte você está utilizando? É alguma fonte muito específica ou é uma das fontes mais “padrão” do Windows? Sai com muita diferença ou somente o tamanho é diferente?
Abraço!
André Lima
Estava utilizando a Courier New, no Windows ela parece parecia que condensava mais as palavras.
Olá Guilherme!
E você ainda está utilizando Courier New no relatório e ainda está tendo esse efeito? É muito estranho, pois essa é uma fonte padrão do Windows, até onde eu sei.. Você teria um screenshot para entendermos melhor as diferenças?
Em todos os computadores que você testou o Windows estava com DPI (dimensionamento de texto) configurado em 100% nas propriedades do display? O Report Viewer (ou melhor, o Windows Forms) não funciona muito bem em displays que estejam escalados..
Abraço!
André Lima
Olá! Na verdade é na impressão do cupom não fiscal que ela tem apresenta diferenças.
Abraço.
Olá novamente Guilherme!
Deixa eu entender 100%.. Como é que esse cupom fiscal está sendo gerado? Como você postou no meu artigo sobre Report Viewer para Visual Studio 2017, achei que você estivesse utilizando essa ferramenta para gerar o cupom.. Você está usando ele ou está imprimindo de alguma outra maneira?
Abraço!
André Lima
Olá, sim estou usando o report para impressão. Acabei descobrindo o pq da diferença, era uma configuração da impressora mesmo que acabava condensando a fonte.
Obrigado pela atenção! =D
Olá Guilherme!
Que bom que você conseguiu encontrar a causa para o problema.. São tantas configurações em tantos lugares, que é realmente difícil descobrir o local correto quando acontece algo inesperado..
Abraço!
André Lima
Ao tentar usar o Report Viewer no VS 2017 em um projeto ASP.NET MVC, ele altera o schema para a versão 2016 o que me ocasiona o seguinte erro :
The report definition is not valid or supported by this version of Reporting Services. This could be the result of publishing a report definition of a later version of Reporting Services, or that the report definition contains XML that is not well-formed or the XML is not valid based on the Report Definition schema. Details: The report definition has an invalid target namespace ‘http://schemas.microsoft.com/sqlserver/reporting/2016/01/reportdefinition’ which cannot be upgraded.
Se alterar a versão do schema para 2008 e remover algumas tags, ele funciona, mas sempre que volto a alterar o design do relatório, ele muda pra versão 2016. O que eu poderia fazer para o VS não alterar a versão do schema no relatório? ou como atualizar para a versão 2016 funcionar?
Um teste que fiz, foi adicionar um Parametro ao relatório e quando adicionei esse parâmetro ele mudou a versão do schema.
Adicionei um pergunta do SOpt
https://pt.stackoverflow.com/questions/258038/report-viewer-schema-2016
Olá Pablo!
Não tem jeito.. Uma vez que você está utilizando a versão mais nova do designer do Report Viewer, dependendo do que você alterar no relatório, ele fará um upgrade do schema, aí você só conseguirá utilizá-lo com a versão mais nova das dlls do Report Viewer..
Como é que você está fazendo para exibir o relatório no MVC? Está utilizando alguma biblioteca (como o ReportViewerForMVC)? Caso positivo, você terá que fazer um upgrade na versão do Report Viewer dessa biblioteca também.. Se você estiver utilizando essa biblioteca especificamente (ReportViewerForMVC), eu já disponibilizei no meu GitHub uma versão que utiliza a última versão do Report Viewer.. Veja mais informações neste meu comentário em outro artigo..
Abraço!
André Lima
Olá Pablo!
Só complementando, eu testei o projeto que você publicou no GitHub.. No meu computador, com Visual Studio 2017 ele compila normalmente.. Agora, se testar em uma máquina com Visual Studio 2015, aí ele acusa o erro que você falou mesmo..
Qual versão do Visual Studio você está utilizando? Vale salientar que as versões do Report Viewer não são compatíveis entre o Visual Studio 2015 e 2017.. Uma vez convertido o relatório no schema do 2017, não tem como utilizá-lo no projeto dentro do Visual Studio 2015..
Abraço!
André Lima
Olá André, primeiramente gostaria de parabenizá-lo pelo conteúdo produzido e conhecimento compartilhando. Vejo e leio bastante seus posts e posso afirmar, com toda certeza, que são excelentes. Comecei a me aventurar pelo universo do C# e o .net core, porém estou tendo dificuldades quanto as ferramentas de reporting no ASP .Net Core, gostaria de perguntá-lo se tem alguma diga de por onde posso começar ? Li os comentários da issue do github que você citou e percebi que este tópico ainda está bem fervoroso.
Desde já agradeço a sua atenção e continue com este ótimo conteúdo!
Olá Lucas, muito obrigado pelo comentário!
Quanto a ferramentas de relatório no ASP.NET Core, pois é.. Infelizmente não saberia te indicar alguma.. :(
Esse está sendo um grande desafio, inclusive para grandes criadoras de componentes comerciais (como DevExpress, por exemplo), uma vez que o .NET Core não tem suporte a System.Drawing, que costuma ser a base de ferramentas de geração de relatórios..
Você chegou a encontrar alguma outra alternativa? Se encontrar, por favor, compartilhe aqui com a gente.. :)
Abraço!
André Lima
Olá André, muito agradecido pela sua resposta!
Infelizmente também não encontrei muitos conteúdos relacionados a este empecilho. Encontrei alguns frameworks pagos que implementam soluções utilizando HTML5, como o Telerik. Uma pena, já que tinha interesse em desenvolver uma interface dashboard e alguns relatórios para uma pequena aplicação para gerência de impressoras e seus contadores. Mas como meu intuito é agregar conhecimento, não só a mim, mas a todos da comunidade, se descobrir qualquer coisa interessante farei questão de informá-los!
Grande Abraço!
Olá Lucas!
Pois é.. Essa é uma área que realmente ficou abandonada pela Microsoft.. Espero que eles mudem de ideia e construam algum suporte a relatórios no ASP.NET Core em breve.. Estou acompanhando esse tema e, se eu descobrir algo eu volto aqui e aviso também..
Abraço!
André Lima
Olá Xará! Tudo bem?
Estou com um problema no meu VS2017 e talvez você possa me ajudar. Segui o seu passo-a-passo para instalar o ReportView mas no final quando tento coloca-lo no Form ele só aparece na base da tela do VS junto com o ToolTip1 e o OpenFileDialog1 não me possibilitando posicionar onde eu quero. O que devo fazer?
Abraço!
Olá André, obrigado pelo comentário! Por aqui está tudo bem, e aí?
Quando ao seu problema, todas as pessoas que eu vi com essa dificuldade não estavam utilizando a última versão do Visual Studio 2017 ou da extensão do Report Viewer ou dos pacotes do Report Viewer no NuGet.. Você tem certeza que está com a última versão do Visual Studio 2017 (15.5)? Já deu uma olhada se não tem atualização para a extensão do Report Viewer e do pacote dele no NuGet?
Caso esteja tudo atualizado, você está tentando adicionar o Report Viewer em um projeto já existente? Se esse for o caso, tente adicionar em um projeto novo “do zero” para ver se o problema não está na estrutura do seu projeto atual..
Abraço!
André Lima
Boa noite André, obrigado pela resposta! Por aqui está tudo bem também, apesar do calor…rs (Araruama – RJ)
Realmente estou tentando adicionar o Report num projeto já existente inicialmente criado no VS 2012. Nessa “migração” apenas o Report Viewer ficou com problemas, mas consegui resolver o caso! Desinstalei tudo que dizia respeito à ferramenta e reinstalei novamente na versão 12.0 do NuGet e a 14.2 do Rdlc. Sei que não é a mais atualizada mas foi a que me permitiu voltar a criar relatórios nos meus projetos VB.NEt. Obrigado pelas dicas!! Não perco nenhum vídeo seu!
Abraço!
Olá André!
Imagino que deva estar um calor bem grande aí mesmo, hehehe.. Aqui, por outro lado, está bem frio nessa semana..
Enfim, quanto ao seu problema, fico feliz que você tenha conseguido resolver instalando a versão anterior do Report Viewer..
A única coisa que pode acontecer é se você for desenvolver relatórios novos no Visual Studio 2017 (ou se você fizer alguma alteração nos relatórios já existentes a partir do Visual Studio 2017), eles provavelmente ficarão incompatíveis com o componente na versão 12..
O jeito nesse caso seria fazer os novos relatórios (ou alterações) no Visual Studio 2012.. Ou você terá que dar um jeito de atualizar o componente do Report Viewer para a última versão mesmo..
Abraço!
André Lima
Alguém teve problemas com o viewer no VS 2017? A fonte da prévia do relatório aparece com fonte diferente dá do designer, semelhante ao desse usuário do StackOverflow: https://pt.stackoverflow.com/questions/188673/fonte-diferente-ao-imprimir-no-report-viewer/269881#269881
Olá Guilherme!
Você está utilizando um DPI diferente de 100% no sistema operacional? Confira na parte de display do Windows se o tamanho de “Scale and layout” está configurado como 100%:
Se não estiver, tente alterar para 100% e veja se o relatório é carregado corretamente.. O Report Viewer (e a maioria dos controles do Windows Forms) não trabalha bem com DPIs diferentes de 100%.. Caso isso resolva o problema, você pode também tentar a alternativa que eu menciono neste artigo (seção “Ajuste de DPI”):
Ajustando o formulário dependendo da resolução no Windows Forms
Abraço!
André Lima
Olá, André, obrigado pela reposta! Ele está com o DPI em 100% e também além do preview ele imprime da mesma forma errada. Testei em outro computador com o mesmo sistema operacional e não ocorreu este problema.
Olá Guilherme!
Então não deve ser o mesmo problema daquele link que você mandou.. Tenho quase que certeza que o problema daquela imagem apresentada no link é de DPI, uma vez que eu já passei por esse problema e o relatório saia exatamante daquele jeito..
Mas, vamos tentar entender melhor o seu problema.. Você teria screenshots dos relatório no designer e em tempo de execução para compartilhar com a gente? Você está utilizando alguma fonte diferente das “padrão”?
Abraço!
André Lima
Olá estão aqui as imagens: https://drive.google.com/drive/folders/1c_AgR9hSekfqjq8u2NfHFMdN8H7SEyvG?usp=sharing
O RelatorioReportViewer é em tempo de execução e é também como está saindo na impressão.
Olá Guilherme!
Que coisa estranha.. Esse é um projeto desktop ou web? Teria como compartilhar para eu dar uma analisada aqui? Pode ser por e-mail (contato [arroba] andrealveslima [ponto] com [ponto] br).. Se você não puder compartilhar, será que você conseguiria criar um projetinho a parte somente com esse relatório para eu dar uma olhada? Ou, na pior das hipóteses, pelo menos compartilhar o arquivo rdlc?
Abraço!
André Lima
Olá André, parabéns pelo conteudo, ajudou bastante.
Estou com um problema que não sei mais o que fazer, talvez possa me ajudar (ficarei muito grato rsrsrs).
é o seguinte, criei um projeto em um note até aí tudo bem, tudo funciona perfeitamente, recentemente adquire outra máquina tela full 15.6 aí começou todo problema.
Meus relatórios ficaram todos desconfigurados, devido a resolução ser diferente.
sabe como resolver este problema?
abraços.
Olá Weder!
Quanto à resolução do Report Viewer, tudo normalmente se resume ao DPI que está configurado no Windows.. Você pode utilizar qualquer resolução que você quiser, mas o DPI deve estar configurado em 100%.. Caso contrário, o controle do Report Viewer se perde na hora de renderizar e o resultado fica todo esquisito.. Outros controles do Windows Forms também não se comportam muito bem em DPIs diferentes de 100%..
Você já deu uma conferida no DPI (tamanho das fontes e textos) que está configurado nas opções de display do Windows? Se estiver configurado para algum valor diferente de 100%, tente alterar para 100% para ver se os relatórios são desenhados corretamente..
Se esse for realmente o problema, você pode tentar aplicar a solução apresentada neste meu artigo (procure pela seção “Ajuste de DPI” dentro do artigo):
Ajustando o formulário dependendo da resolução no Windows Forms
Abraço!
André Lima
Olá André, você conhece alguma forma para imprimir o relatorio .rdlc, sem mostrar a previsualização?? já vi alguns artigos de como imprimir sem pre visualização mas nenhum fala como fazer usando um report.rdlc, oque me ajudaria muito…
Olá David!
Tem este vídeo/artigo meu onde eu mostro justamente isso que você está querendo:
Imprimindo direto na impressora com o Report Viewer
Abraço!
André Lima
Boa tarde André, tudo bem ?
Cara, fiz o passo a passo no começo do post e estou com um problema em relação ao report viewer. Ele não aparece o outro componente depois de instalar. Instalei e desinstalei e nada. O nome do componente é o report wizard.
Pode me ajudar com essa ?
Obrigado
Olá André!
Deixa eu entender melhor.. O item “Report” aparece, mas o “Report Wizard” não? É isso? Você está utilizando o Visual Studio em inglês ou português?
Abraço!
André Lima
Ola amigo, rescentemente fizemos um upgrade de um Projeto WEB que estava no VS 2008 para o VS 2017, Toda a migração ocorreu sem nenhum problema, os relatorios que estao em reporting Service tabmem abriram…
Apos pegar um relatorio e adicionar um novo parametro, ao rodar, apareceu a seguinte msg:
A definição de relatório não é válida ou não tem suporte dessa versão do Reporting Services. Talvez isso ocorra devido à publicação de uma definição de relatório de uma versão posterior do Reporting Services ou que essa definição de relatório contém dados XML que não são bem formados ou o XML não é válido com base no esquema de Definição de Relatório. Detalhes: Falha na desserialização: O elemento ‘Report’ no espaço para nome ‘http://schemas.microsoft.com/sqlserver/reporting/2008/01/reportdefinition’ apresenta elemento filho ‘ReportSections’ no espaço para nome ‘http://schemas.microsoft.com/sqlserver/reporting/2008/01/reportdefinition’ inválido. Lista de possíveis elementos esperados: ‘Description, Author, AutoRefresh, DataSources, DataSets, Body, ReportParameters, Code, Width, Page, EmbeddedImages, Language, CodeModules, Classes, CustomProperties, Variables, DeferVariableEvaluation, ConsumeContainerWhitespace, DataTransform, DataSchema, DataElementName, DataElementStyle’ no espaço para nome ‘http://schemas.microsoft.com/sqlserver/reporting/2008/01/reportdefinition’ bem como qualquer elemento no espaço para nome ‘##other’. Linha 567, posição 4.
O que fazer nesse caso?
Olá Rogelio!
Vocês atualizaram as referências no projeto para que seja utilizada a nova versão do controle do Report Viewer (via NuGet, como expliquei no vídeo/artigo)? Isso normalmente acontece quando o projeto ainda está utilizando a versão antida do controle do Report Viewer..
Abraço!
André Lima
Olá André Lima,
Eu gostaria de saber se é possivel eu usar o ReportViewer no WindowsForms sem usar um form para apresentar o relatório.
No Crystal Reports eu usava apenas o objeto para abrir o relatório.
Teria alguma forma de usar dessa forma?
Olá Henrique!
Não.. Ou você utiliza um formulário com o controle do Report Viewer para exibir o relatório, ou você exporta o relatório direto para PDF (como mostrei neste artigo) ou você imprime o relatório direto na impressora (como mostrei neste outro artigo)..
Abraço!
André Lima
Prezado Andre,
estou iniciando uma pequena empresa de análises de água e em busca no google, pela melhor forma de se fazer um relatório padrão, resolvi baixar o VB e logo após vi seu site, mas fiquei com uma dúvida:
é possível criar um relatório que contenha todos os itens mas que seja impresso apenas os itens (já com seus valores) que eu marcar?
Olá Carlos!
Sim, você pode filtrar as informações que serão enviadas para o relatório.. Eu tenho um exemplo mais ou menos disso neste artigo:
Mandando uma DataTable filtrada para o Report Viewer
Abraço!
André Lima
Olá André, boa noite
estou com um grande problema no meu relário criado pelo Crystal Reports, por mais que eu configure a página para A4 e diminua o espaçamento. está ficando com um grande espaço do lado direito da impressão. Será que poderia me ajudar com essa?
Olá Feliphe!
Apesar de já termos discutido esse tema por e-mail, e você já ter dito que conseguiu resolver esse problema, vou deixar a minha resposta aqui nos comentários também, só para documentar em aberto.. Aqui vai a resposta que eu te mandei no e-mail:
“Provavelmente você está tendo um problema de DPI (escalamento dos componentes pelo Windows).. Se você estiver com uma configuração no Windows que não seja “100%” de scaling, o Report Viewer se comportará dessa maneira, uma vez que ele não suporta outros DPIs que não sejam 100%..
Dê uma olhada nas configurações de resolução do Windows e veja se você não está com uma configuração de escalamento que seja diferente de 100%..”
Abraço!
André Lima
Boa noite Andre,
Estou tentando usar o report Viewer com o MySQl, instalei o provider do mysql e consegui conexão com o banco de dados.
O problema é que quando tento criar um dataset ele da mensagem Could not retrieve schema information for table or view e não traz os campos da tabela para utilizar no relatório.
Você ja teve esse problema alguma vez? Tem alguma sugestão?
Obrigado
Olá Fábio!
Esse problema é relacionado com a combinação MySQL + Visual Studio.. Normalmente isso acontece quando existe alguma incompatibilitade entre a versão do MySQL Connector com a versão do Visual Studio, como você pode ver nesta thread do StackOverflow:
MySQL Data Source Wizard not working on Visual Studio 2017
Tente desinstalar o MySQL Connector, atualize o Visual Studio para a última versão (inclusive updates) e depois instale novamente a versão correta do MySQL Connector..
Abraço!
André Lima
Você é demais! Precisei utilizar o Report Viewer em algums projetos e esse seu blog meu ajudou absurdamente, muito obrigado!
Irei te acompanhar agora e estudar mais sobre o Report Viewer. ;)
Maravilha, Jardel! Obrigado pelo comentário.. Fico feliz por ter conseguido ajudar.. :)
Qualquer coisa estamos aí..
Abraço!
André Lima
Muito Obrigado, estava precisando usar essa ferramenta com Web Api e isso me ajudou muito vlw . Excelente Artigo !!
Valeu, Bruno! Fico feliz por ter conseguido ajudar..
Abraço!
André Lima